01 | INSTACART: mobile QOL improvements for Sprouts Farmers Market in-store shoppers.
SERVICE:
DESKTOP APPLICATION
TEAM:
MYSELF (SOLE UI/UX DESIGNER)
TOOLKIT:
FIGMA
MIRO
GOOGLE DOCS
ZOOM
CLIENT:
PERSONAL CONCEPTUAL PROJECT
TIMELINE:
1 WEEK
FEBRUARY 20 - PRESENT
PROJECT OVERVIEW
WHY CHOOSE THE POV OF AN IN-STORE SHOPPER?
That’s an easy question! Because I am one! As I continue to level up my UX skills and apply for jobs, I have been working as an in-store shopper for Sprouts Farmers Market.
It’s been very interesting experience to have a foot on the e-commerce and commerce side of the store. I also hear first-hand about customer complaints, frustrations, and misconceptions about using the instacart experience. Given my unique position, I wanted to conduct some research and find some solutions on how to better improve the UI/UX experience. I chose to improve the in-store shopper experience, but many of the problems and solutions that I suggest also have ramifications for customers using the app, as in-store shoppers communicate closely with customers as their primary stakeholders to find substitutions and replacements that fit within their budget, dietary restrictions, and preferences.
RESEARCH QUESTION:
WHAT CAUSES THE MOST ISSUES FOR AN IN-STORE SHOPPER?
Based on my research as well as feedback from my surveys and interviews from other in-store shoppers at Sprouts, the most grief for both customers and employees comes from making substitutions through the app.
From the app suggesting wildly different replacements (I mean… raspberries and strawberries are both fruit, but they’re not always interchangeable…), to not accepting the closest replacement (why won’t the app allow me to substitute organic strawberries when non-organic is out of stock because it’s $1-2 more, even when the customer themselves requested it!?
Armed with the knowledge of my #1 challenge, I got to work on crafting possible solutions.
GATHERING CONTEXT
CRAFTING A GOOD SURVEY
The survey conducted amongst in-store shoppers using the Instacart app to fulfill orders is of paramount importance in improving the in-store shopping experience. The feedback collected through this survey serves as crucial insight into various aspects of user interactions with the app.
The survey then delves into the satisfaction levels and challenges users face while utilizing the app during their in-store shopping experience. This data provides a clear picture of what users appreciate and where improvements are needed. Insights regarding the most beneficial features, technical challenges, and app effectiveness directly inform UI/UX design enhancements.
Some of the questions highlighted by the survey are as follows:
Have you ever encountered any technical challenges or usability issues while using the Instacart app in-store? If yes, please describe.
[Open-ended text]
How effectively does the Instacart app guide you through your in-store shopping journey, from finding items to completing your purchase?
[ ] Very Effectively
[ ] Somewhat Effectively
[ ] Neutral
[ ] Not Very Effectively
[ ] Not Effective at All
Have you ever encountered any technical challenges or usability issues while using the Instacart app in-store? If yes, please describe.
[Open-ended text]
What improvements could be made to the app to help you find items faster and navigate the store more efficiently? Please provide your suggestions.
[Open-ended text]
Here are a few of the insights that stuck out to me in the responses that seem to exemplify many of the core problems users face in the current app:
Participant #1:
“I find end up doing a lot of backtracking… the app will tell you what section of the store a product is supposed to be in (dairy/bakery/etc.) but it does NOT group those sections together so I waste a lot of time scrolling, trying to remember what is in each section, and then going back to an area I’ve already visited because I forgot an item.”
Participant #2:
“I’m a very visual person so when I look for a product, I look at the picture of the packaging on the app and try to find what I’m looking for based on that. So when products get new packaging and the app doesn’t reflect that I get thrown off and end up wasting a lot of time that adds up.”
Participant #3:
“It can be hard to determine a person’s dietary restrictions. It would be nice if that could be very clear in the app so that I don’t mess up. Sometimes it is very clear if a person is vegan, but other times the line is blurry. Especially since a lot of gluten-free products are also lactose-free, it’s like: which is it?”
COMPETITIVE MARKET RESEARCH
BATTLE OF THE GROCERY DELIVERY APPS
To make sure there were no other glaringly obvious issues with Instacart’s model, I wanted to make sure that I was up-to-date on what other services were provided in the same realm. After a careful review of Instacart, Walmart, AmazonFresh, and Shipt (and based off information found on each site) I came up with the following notes about each website:
Instacart:
Pros:
Ease of Use: Instacart is known for its user-friendly app and website, making it easy for shoppers to select items and place orders.
Selection: Instacart partners with a wide variety of grocery stores and retailers, providing shoppers with a broad range of options for products.
Delivery Speed: Instacart offers same-day delivery options in many areas, allowing for quick order fulfillment.
Cons:
Delivery Fees: Instacart's delivery fees can vary based on factors like order size, delivery window, and location, potentially making it more expensive.
Pricing: Product prices on Instacart may vary compared to in-store prices, potentially leading to higher costs for shoppers.
Shoppers' Experience: Shoppers may make substitutions for items that are out of stock, which may not always align with the customer's preferences.
Walmart:
Pros:
Ease of Use: Walmart's website and app are designed to be intuitive, making it easy for customers to browse and place orders.
Selection: Walmart offers an extensive product selection, including groceries and other household items.
Delivery Speed: Walmart provides same-day pickup options, allowing for quick order retrieval.
Cons:
Delivery Fees: While Walmart offers pickup options, delivery fees may apply, and pickup may not be available in all locations.
Pricing: While Walmart is known for competitive prices, product prices may still vary based on location and availability.
Shoppers' Experience: Associates may not always pick items exactly as the customer would prefer, leading to potential dissatisfaction.
AmazonFresh:
Pros:
Ease of Use: AmazonFresh integrates seamlessly with Amazon's platform, providing a familiar and user-friendly shopping experience.
Selection: Customers have access to Amazon's vast inventory, including groceries and other products.
Delivery Speed: AmazonFresh offers fast delivery options for Prime members.
Cons:
Delivery Fees: AmazonFresh may have delivery fees for non-Prime members, which can add to the overall cost.
Pricing: While competitive, AmazonFresh may not always offer the lowest prices compared to other retailers.
Availability: AmazonFresh's availability is limited to certain geographic areas, and it may not be accessible to all customers.
Shipt:
Pros:
Ease of Use: Shipt's app is known for being easy to navigate, allowing shoppers to place orders quickly.
Selection: Shipt partners with various grocery stores, offering a diverse range of store options for customers.
Delivery Speed: Shipt typically provides quick delivery times, ensuring timely order fulfillment.
Cons:
Delivery Fees: Shipt may have delivery fees for orders, which can add up over time, especially for frequent users.
Pricing: Some items on Shipt may be priced higher than in-store prices, potentially impacting the overall cost for customers.
Shoppers' Experience: The quality of the shopper's experience can vary, as Shipt shoppers may have different approaches to selecting items.
EMPATHY MAPPING
INSIDE THE HEAD OF AN AVERAGE IN-STORE SHOPPER
Based on the data I collected, I made an empathy map to organize and group my findings into some definitive patterns that everyone was frustrated with.
SYNTHESIS
ANALYZING THE DATA
Based on my research, I realized that there were a few common issues my interviewees had:
Making appropriate replacements: Many customers who shop at Sprouts are repeat customers. Therefore, keeping a history of items they have bought in the past can help in-store shoppers make replacements that keep the customers happy. Additionally, making sure that the replacements meet the customers needs is critical: strawberries and organic strawberries would be a closer replacement match than strawberries and raspberries, for example.
Working within customer’s dietary restrictions: Customers at Sprouts often have dietary needs and preferences that are hard to meet at traditional stores. Keto, gluten-free, lactose-free, vegan, pescatarian, and other diets require special care to shop. However, currently the only indicator that in-store shoppers have is in the title of the product—such as “vegan cheese.” However, just because someone is buying vegan cheese, doesn’t mean they’re vegan.
Communicating effectively with customers: In-store shoppers I talked to complained that some customers did not want to be called or texted about reviewing replacements. However, other customers complained of having the opposite problem. Additionally, the generational differences between younger and older customers mean there are different preferences for communicating. Therefore, communication preferences need to be looked at.
SYNTHESIS
“HOW MIGHT WE…” QUESTIONS TO CONSIDER
How might we improve the process of managing customer inquiries and complaints?
How might we create a more seamless and efficient restocking process to maintain inventory levels?
How might we use technology to provide shoppers with real-time information on product availability and location within the store?
How might we provide clear and accessible product information and pricing to assist shoppers in making informed decisions?
How might we create a feedback system that allows shoppers to share their preferences and expectations for an improved shopping experience?
How might we make it easier for shoppers to access product and ingredient information to accommodate dietary restrictions or allergies?
LOW-FIDELITY SKETCHES
FOCUSING ON FEATURES WITH THE MOST VALUE
After analyzing the various problems in-store shoppers seem to have with the app, I came up with 4 separate features that simultaneously targeted shopper and customer quality of life. I also focused on changes that I felt would bring the biggest impact with the simplest amount of work. This led me to sketch out the 4 following ideas.
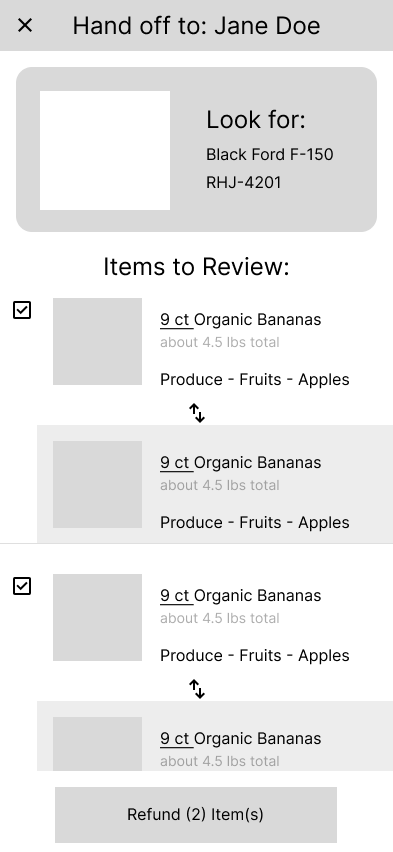
CHANGE 01— Adhering to Dietary Preferences
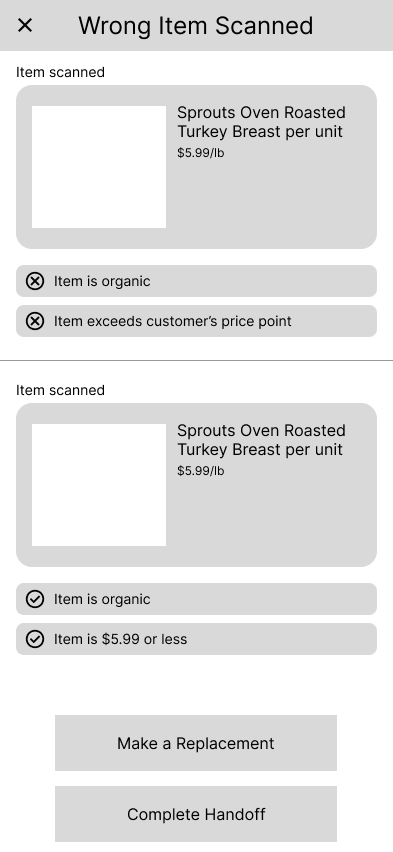
One of the key customer complaints at SFM is unsatisfactory replacements made by shoppers who were unaware of their dietary needs and preferences. For example, substituting lactose-free milk with dairy milk can be very frustrating. However, on the shoppers end, some of the dietary restrictions are not as clear as one would think. By having the customer input any dietary restrictions beforehand (keto, non-dairy, non-meat, organic only), it can be clearly highlighted to the shoppers as they accept the batch. If they scan an item that does not adhere to the customers preferences, the app will not let them add it to the order. This increases customer satisfaction and lowers order issue demerits to the shoppers accounts.
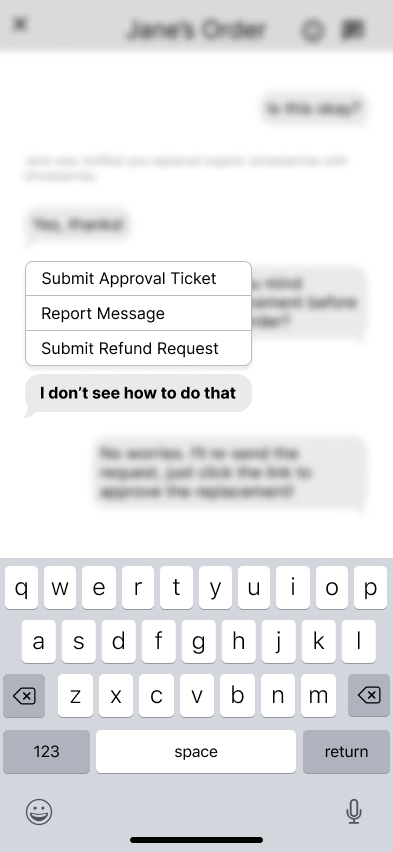
CHANGE 02—Better in-chat Customer Communication that Doesn’t Hurt Shoppers
The current app that SFM uses does not take into account the customer chats as a way for customers to add/remove items from their order. Oftentimes the customer is not tech-savvy or have enough time to manually add or request refunds, so they will just ask through a message. If this is the case, in-store-shoppers should be given the freedom to submit a ticket that the customer requested the refund (with screenshot evidence as proof) that can be archived. This way, the unrequested refund metric that all in-store shoppers are measured by (less than 15% of the items for all of their orders) are not hurt by their customer service.
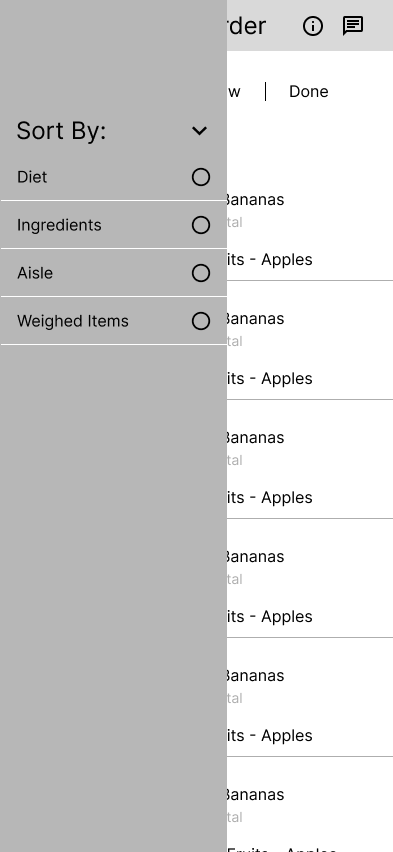
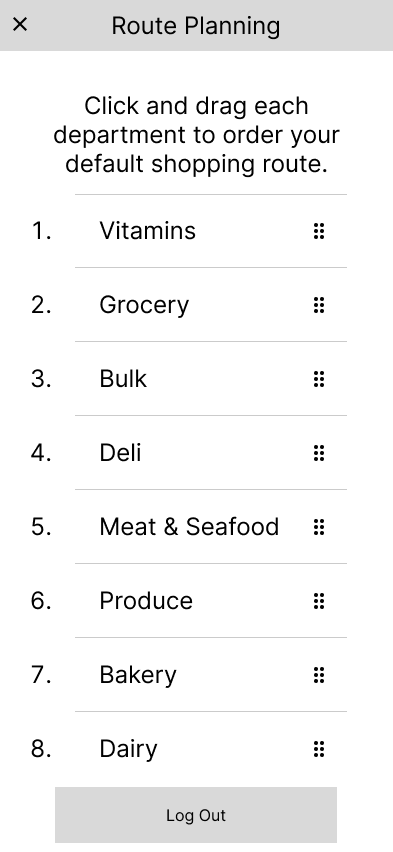
CHANGE 03—Creating a More Efficient Shopping Flow to Prevent Backtracking
The simplest change that should be implemented is better organization of how the shopping lists are presented to shoppers, based on the layout of the store. For example, being able to sort items by if they need to be weighed or not, or perhaps by their priority (so shoppers know to check there first) can be greatly helpful for shoppers and prevent long shopping times, out-of-stock items, and potential item spoilage. Although not featured, I would imagine that this could be set on an individual shopper basis, or be set in place by management and locked (for example, frozen items being displayed and therefore shopped last.)
LOW-FI WIREFRAMES
TRANSLATING SKETCHES TO WIREFRAMES
I then transitioned to refining low-fidelity wireframes to visualize layout and spacing across different screen dimensions. Presented below are key screens pivotal to the user flow.
MORE COMING SOON!
Come back later to see what other fun discoveries I’ve made…
OTHER CASE STUDIES: